
コンポジットを使って、Cyclesでグローエフェクト(発光、ブルーム)をかける方法を紹介します。
※グローを背景透過の画像で書き出す方法を追記しました。(2021/10/21)
グローエフェクト
Blenderのレンダラーには「EEVEE」と「Cycles」の二つがあります。
EEVEEの場合、レンダー設定でブルームをONにすれば簡単にグローを表現できますが、Cyclesではレイトレーシングを使用しているため、ポストエフェクトをかける必要があります。
コンポジッターで簡単なノードを組むだけで適用できるので、その方法を紹介します。
ノード構成のみ知りたい方はこちらです。
マテリアルの作成
順を追って説明していきます。

適当にプリミティブオブジェクトを配置します。
どれか一つのオブジェクトに新規マテリアルを追加します。
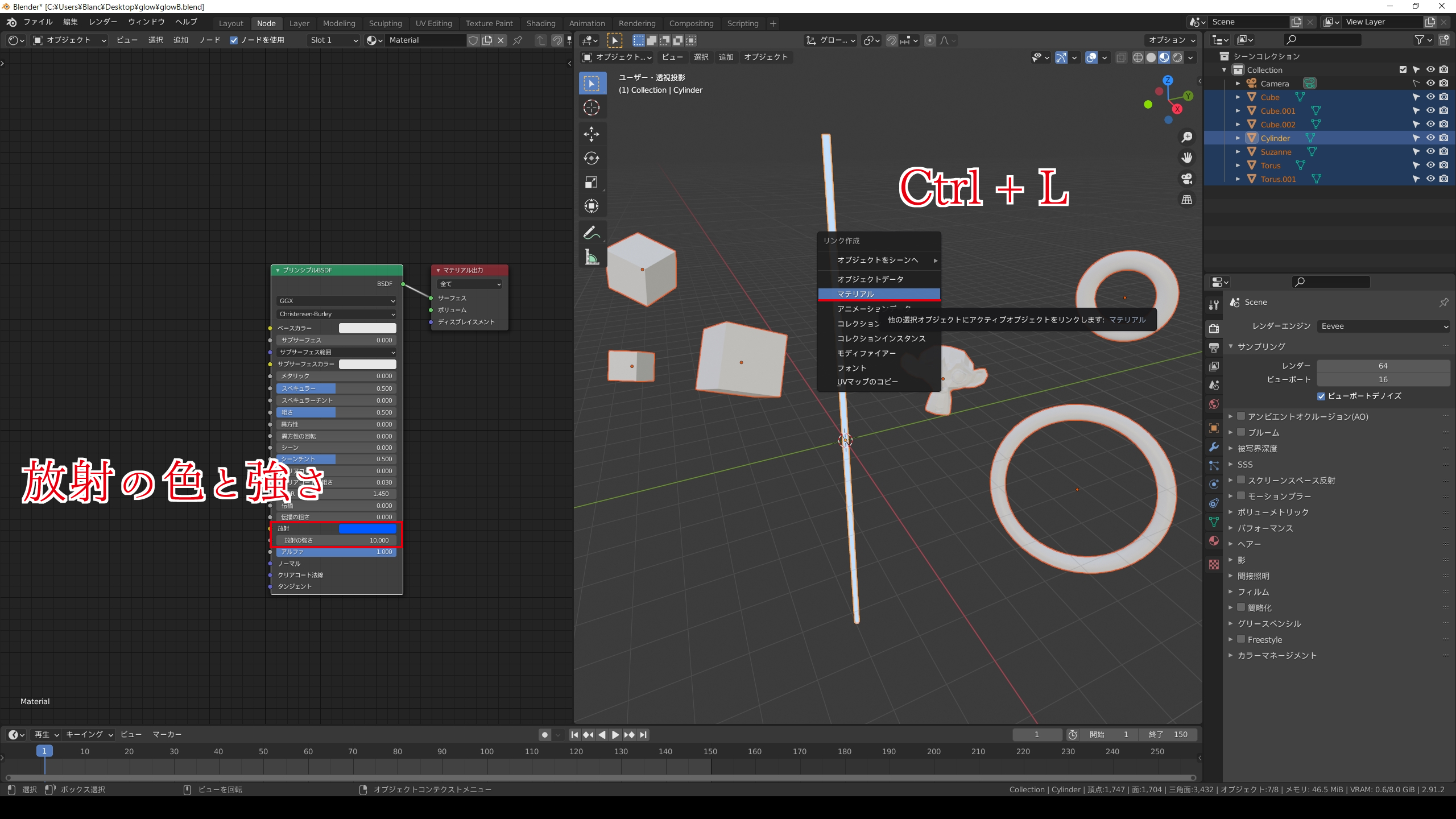
シェーダーノードエディターでプリンシプルBSDF内の「放射」の色と「放射の強さ」を適当に変更します。

すべてのオブジェクトを選択して、マテリアルを適用したオブジェクトを最後に選択します。
ビューポートでCtrl+Lを押し、マテリアルをクリックすることで、選択したすべてのオブジェクトに一括で同じマテリアルを適用できます。
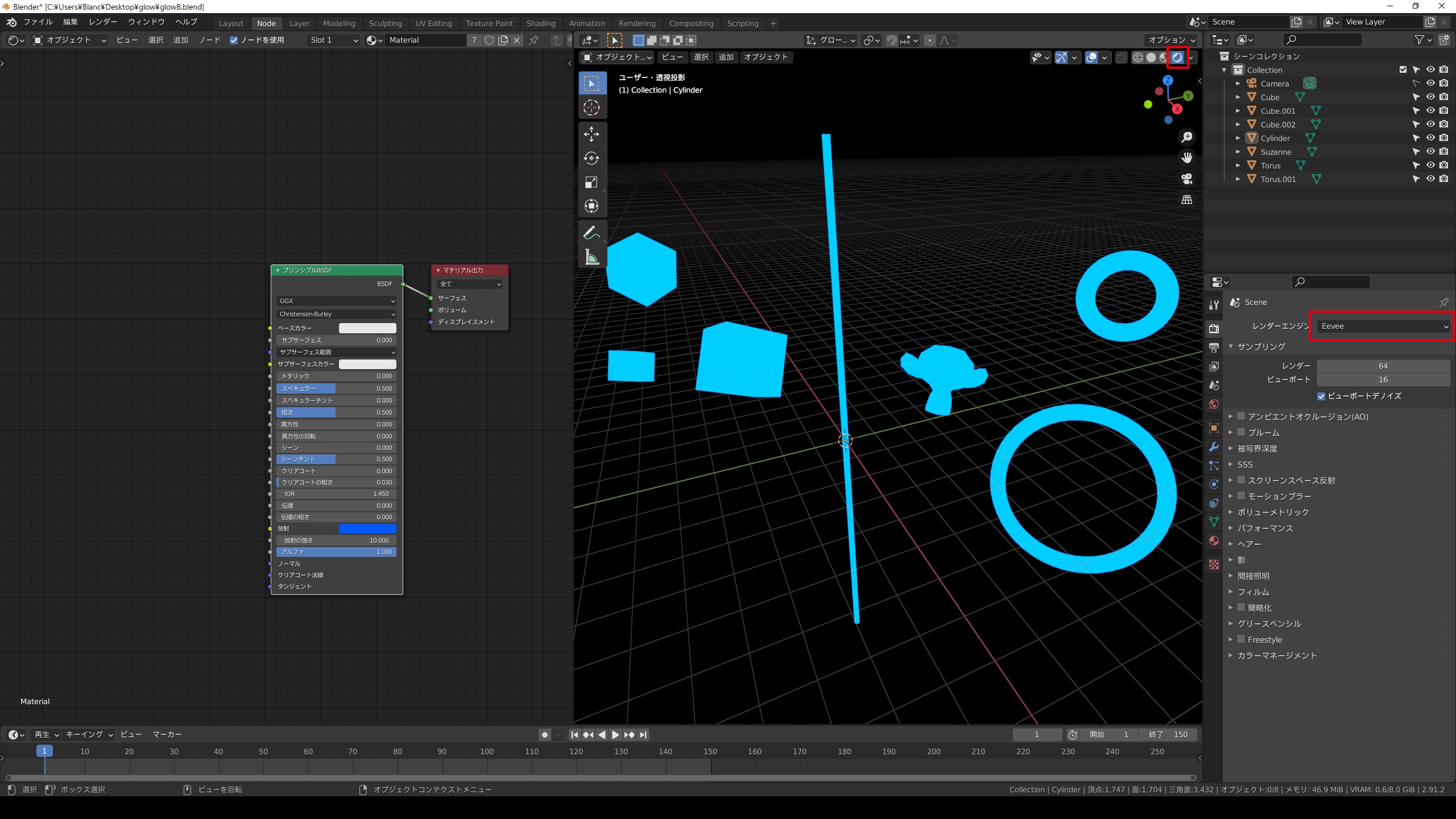
デフォルトのレンダラーである「EEVEE」の場合

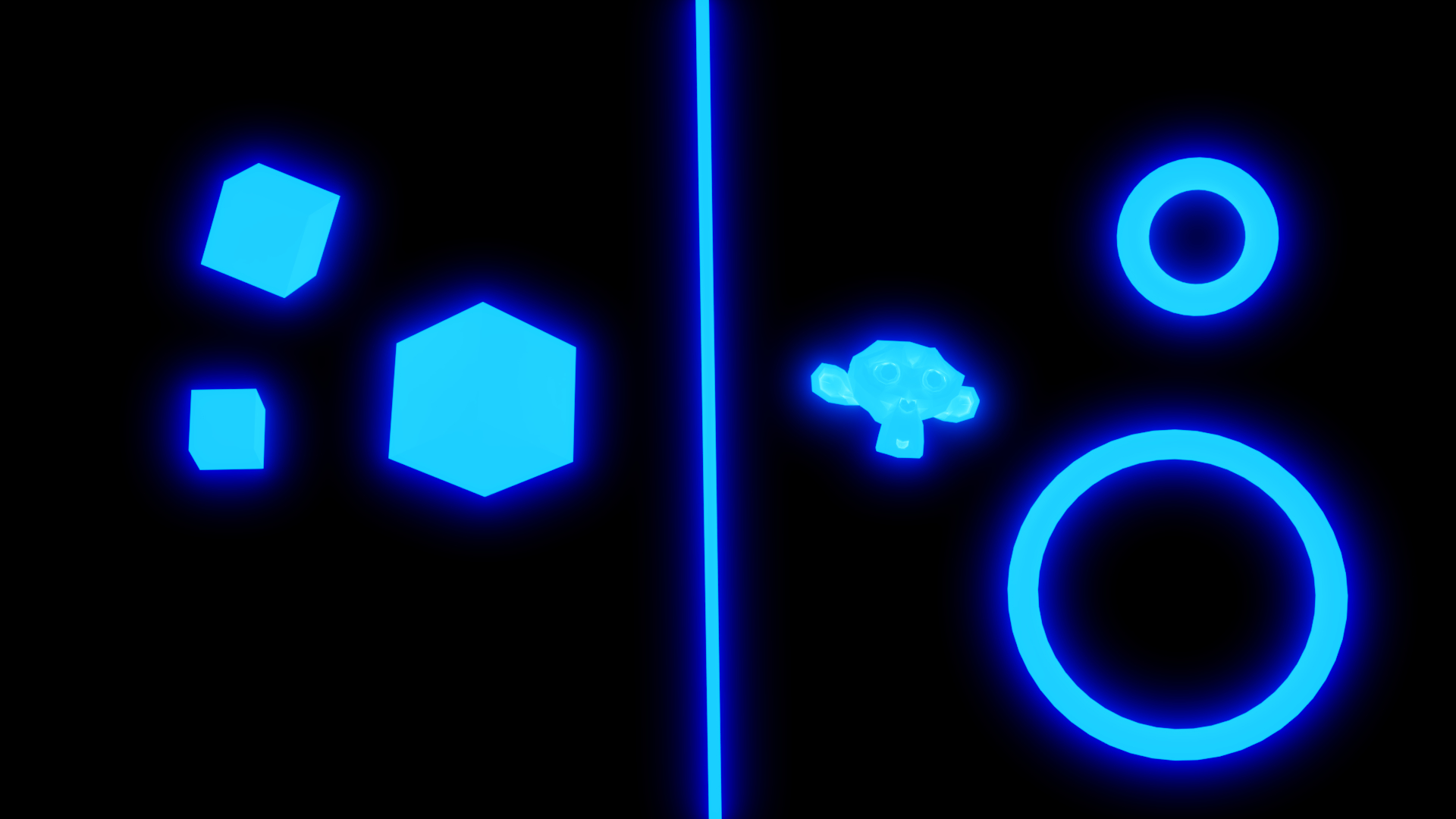
ビューポートをレンダープレビューにしました。背景は真っ黒にしてあります。
設定を変更していない場合、ただの青いオブジェクトになります。

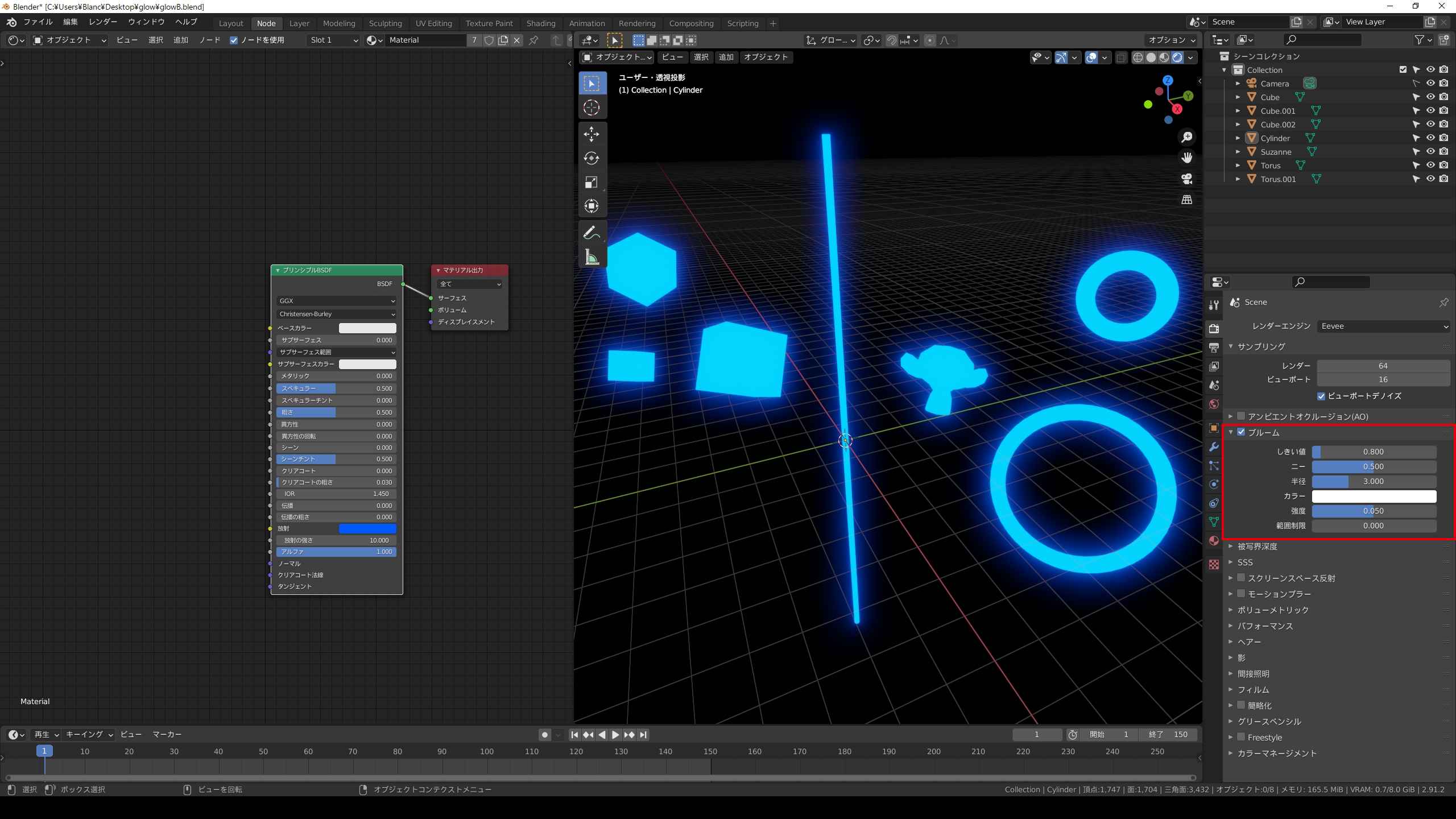
レンダープロパティの「ブルーム」にチェックを入れることで、画像のように輪郭がぼんやりと発光するようになります。パラメーターで簡単に見え方を調整できます。

EEVEEでのレンダリング結果です。

レンダーエンジンを「Cycles」に変更します。
すると「EEVEE」の「ブルームOFF」と同じように、ただの青いオブジェクトになってしまいますが、問題ありません。
「Cycles」は物理的に正しい計算をしているため、ポストエフェクトとしてグローエフェクトを追加する必要があります。

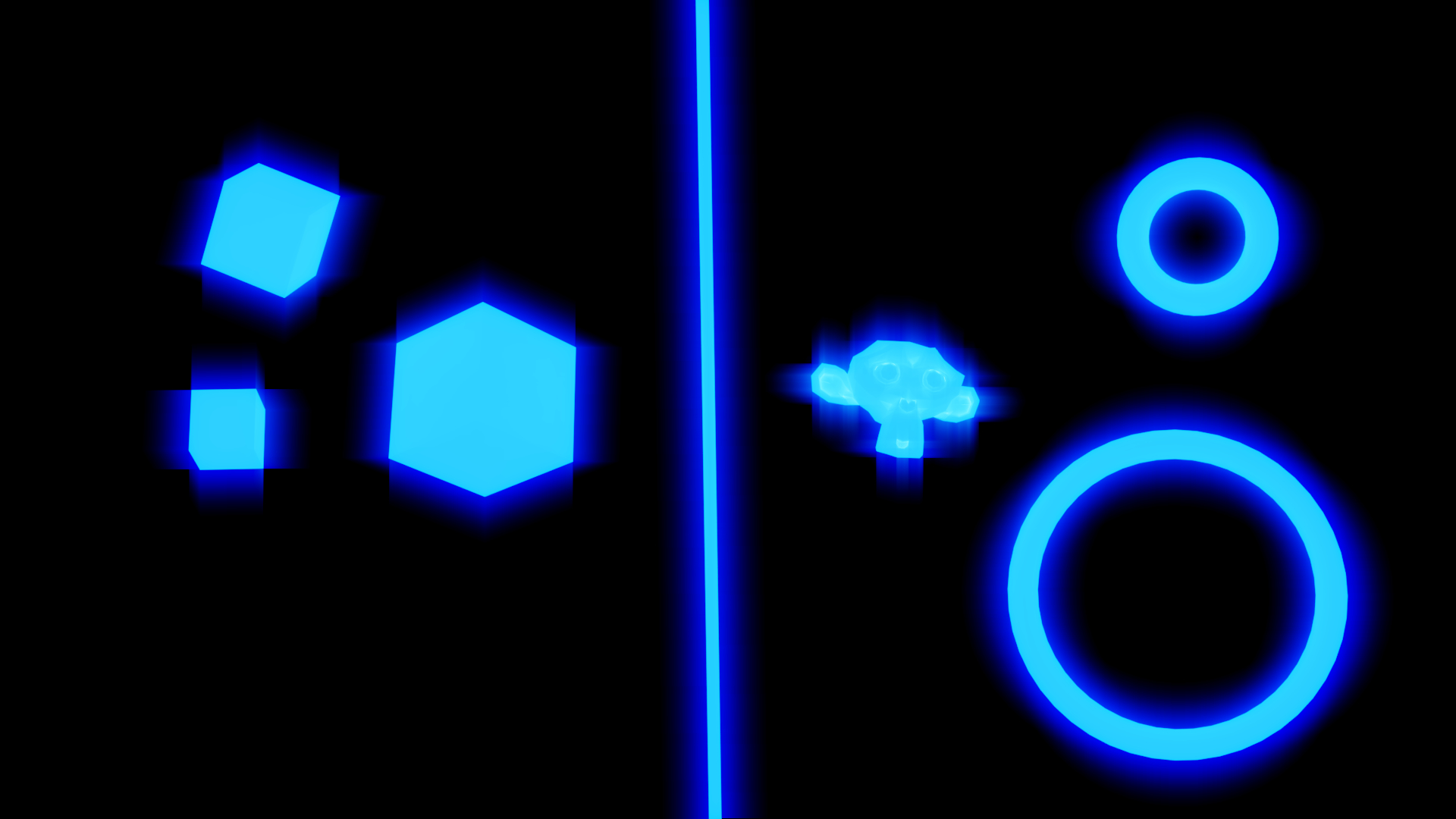
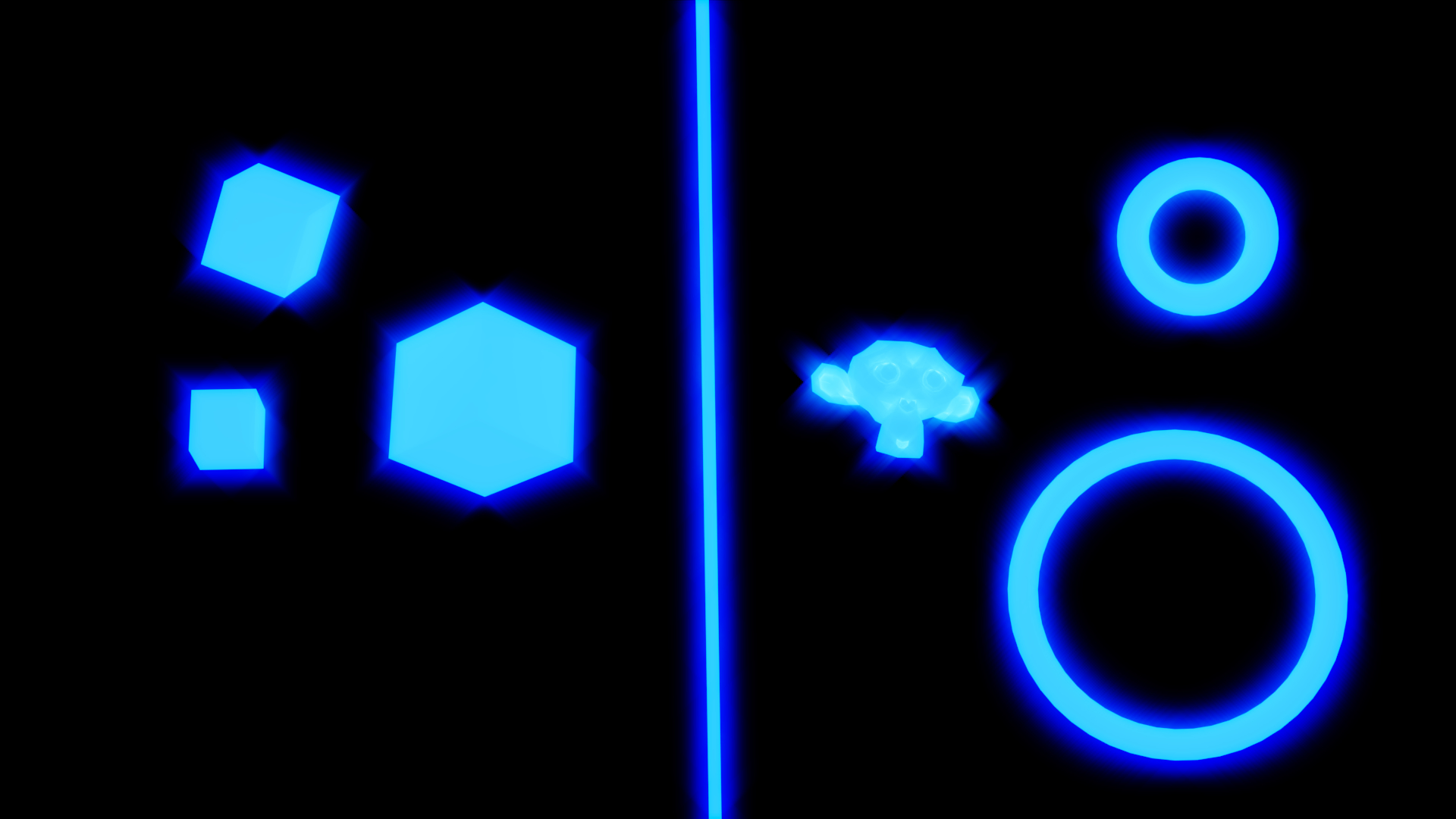
Cyclesでのレンダリング結果です。
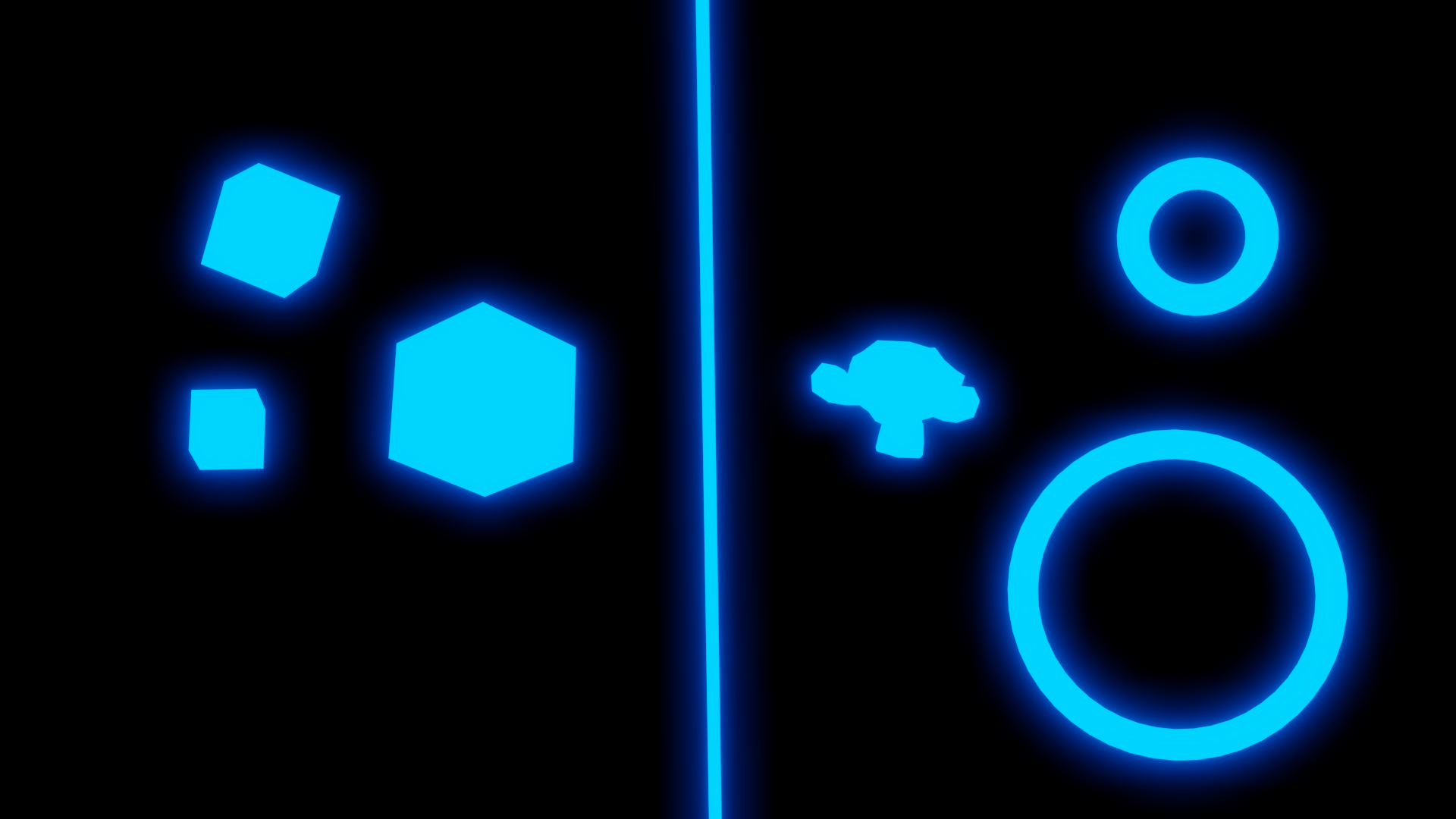
コンポジッターを使い、こちらの画像にグローエフェクトをかけていきます。
コンポジット
ここからが本題です。
まずは一度「Cycles」でレンダリングしましょう。
レンダリングが完了したら一旦レンダーウィンドウは閉じてしまっても大丈夫です。

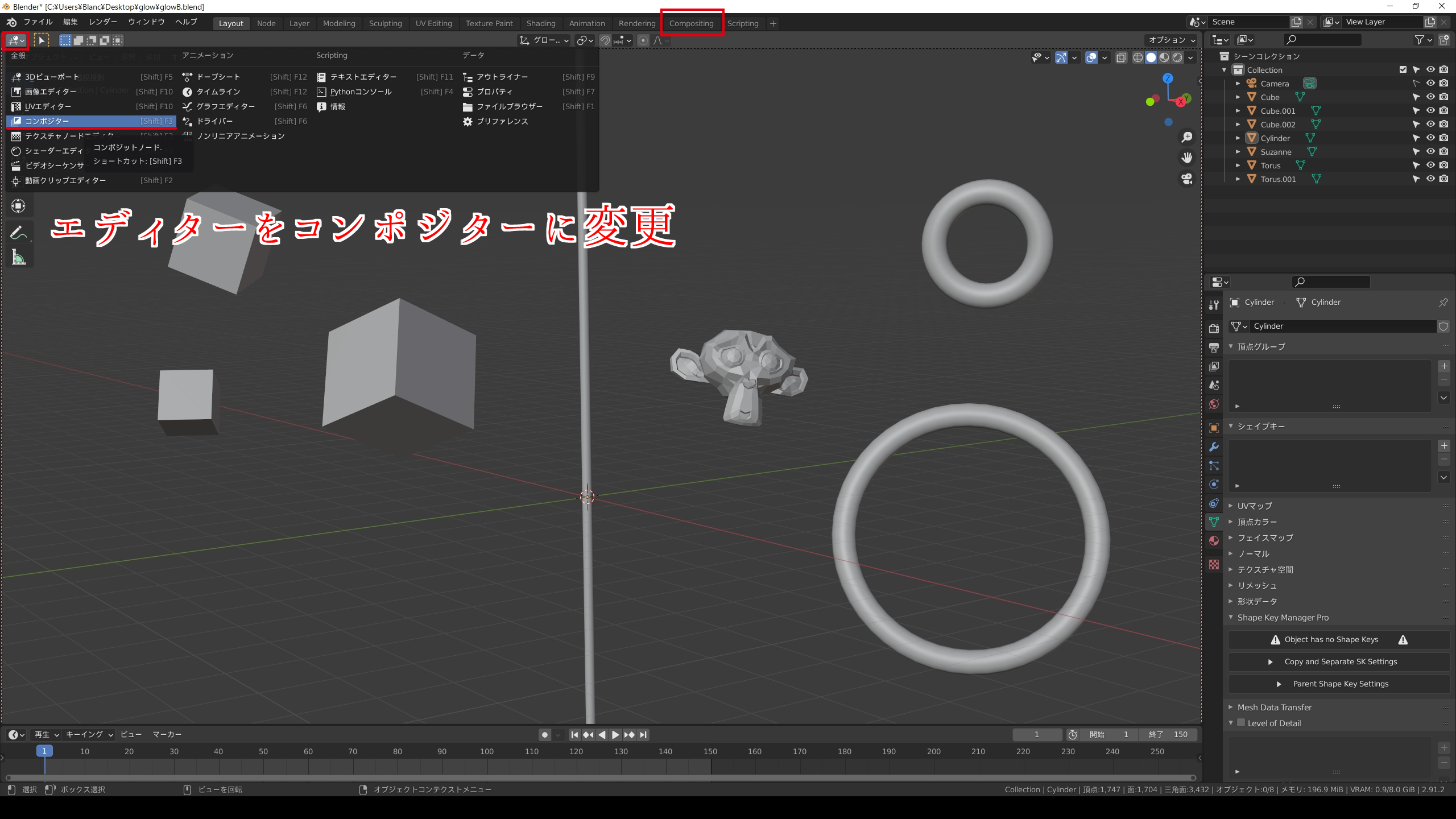
次に、エディターをコンポジッターに変更するか、上部のタブからCompositingウィンドウに切り替えましょう。

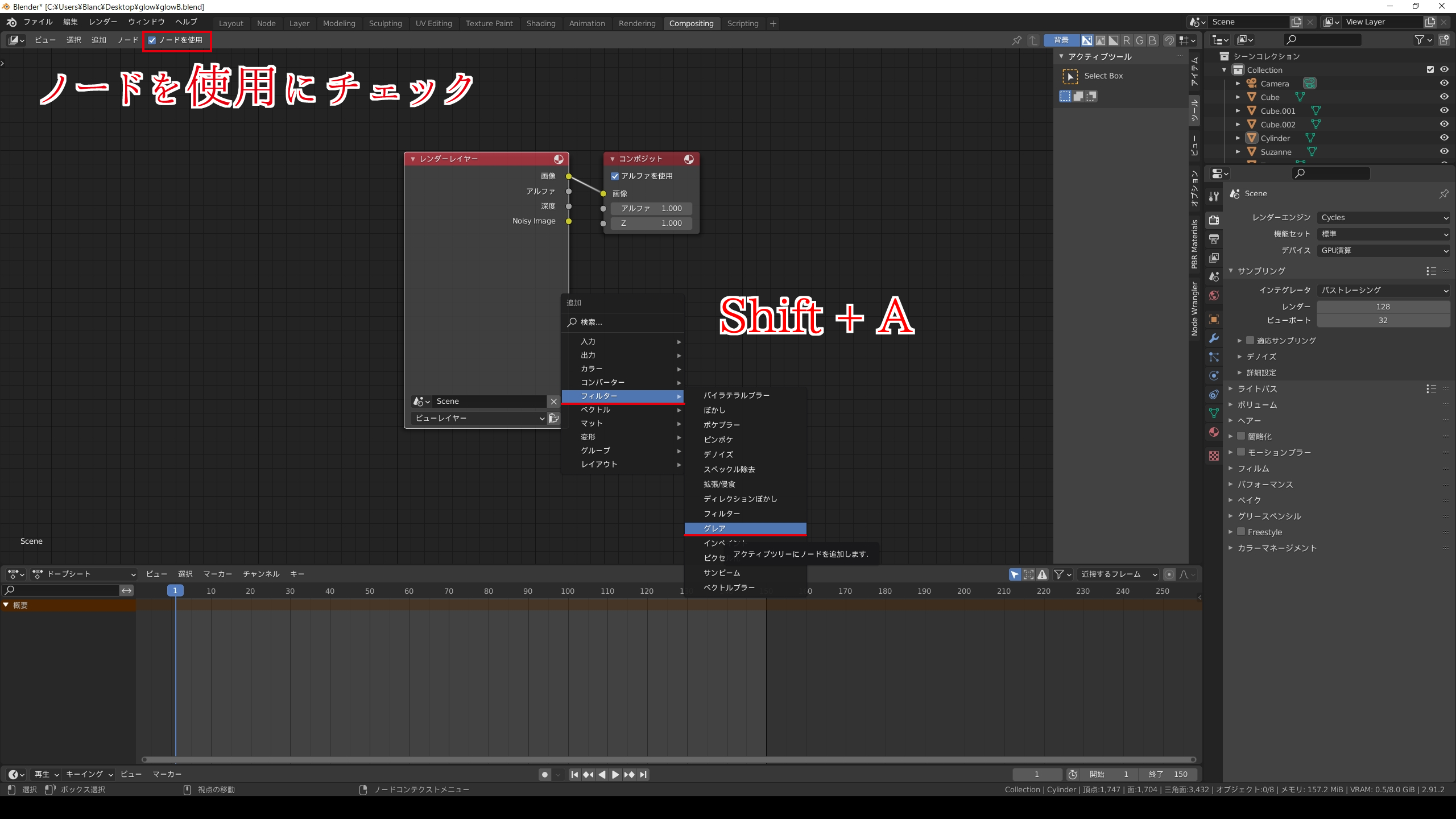
ノードが表示されない場合は、左上の「ノードを使用」にチェックを入れてください。
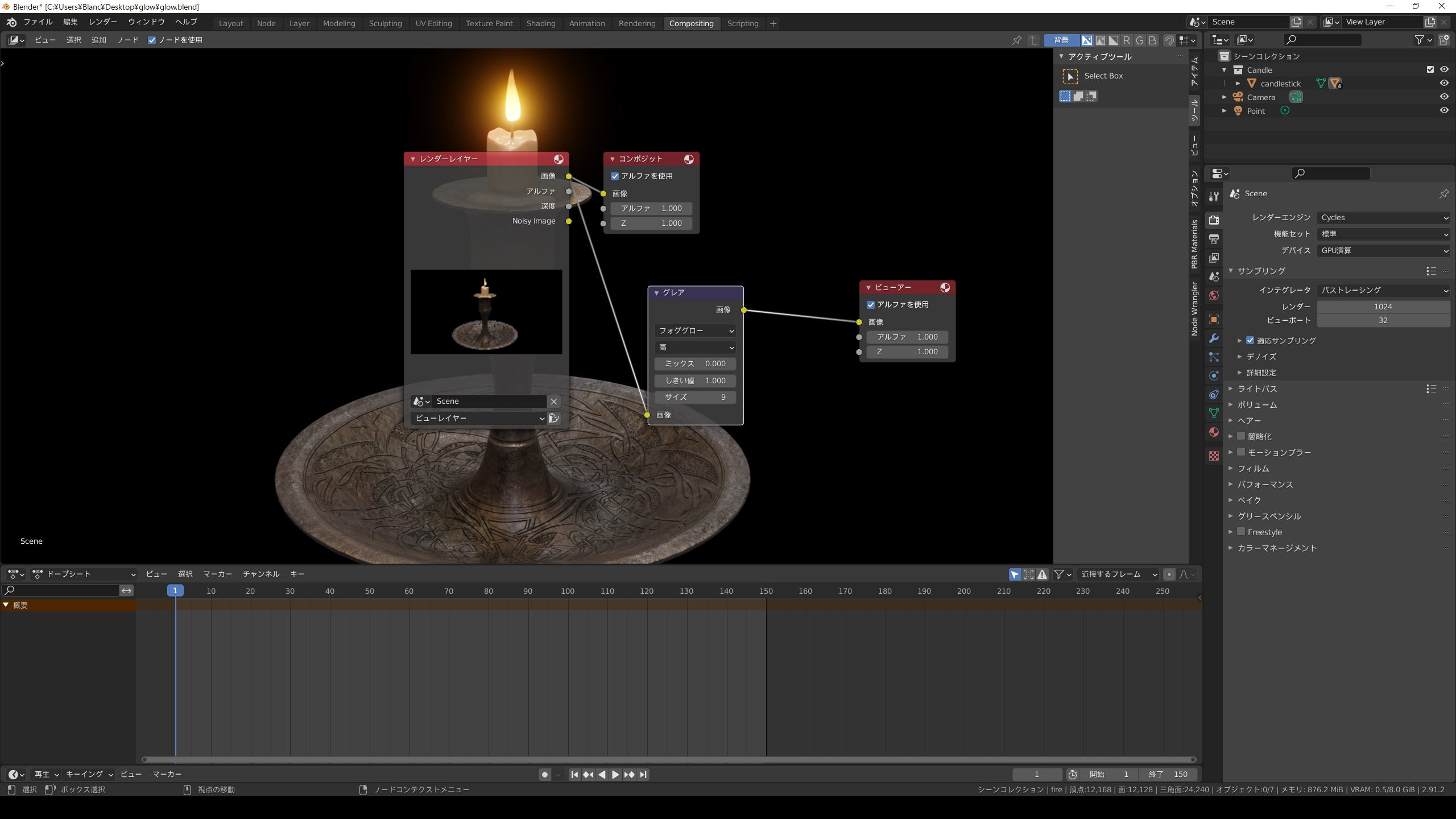
追加→フィルター→グレアを選択し、グレアノードを配置します。

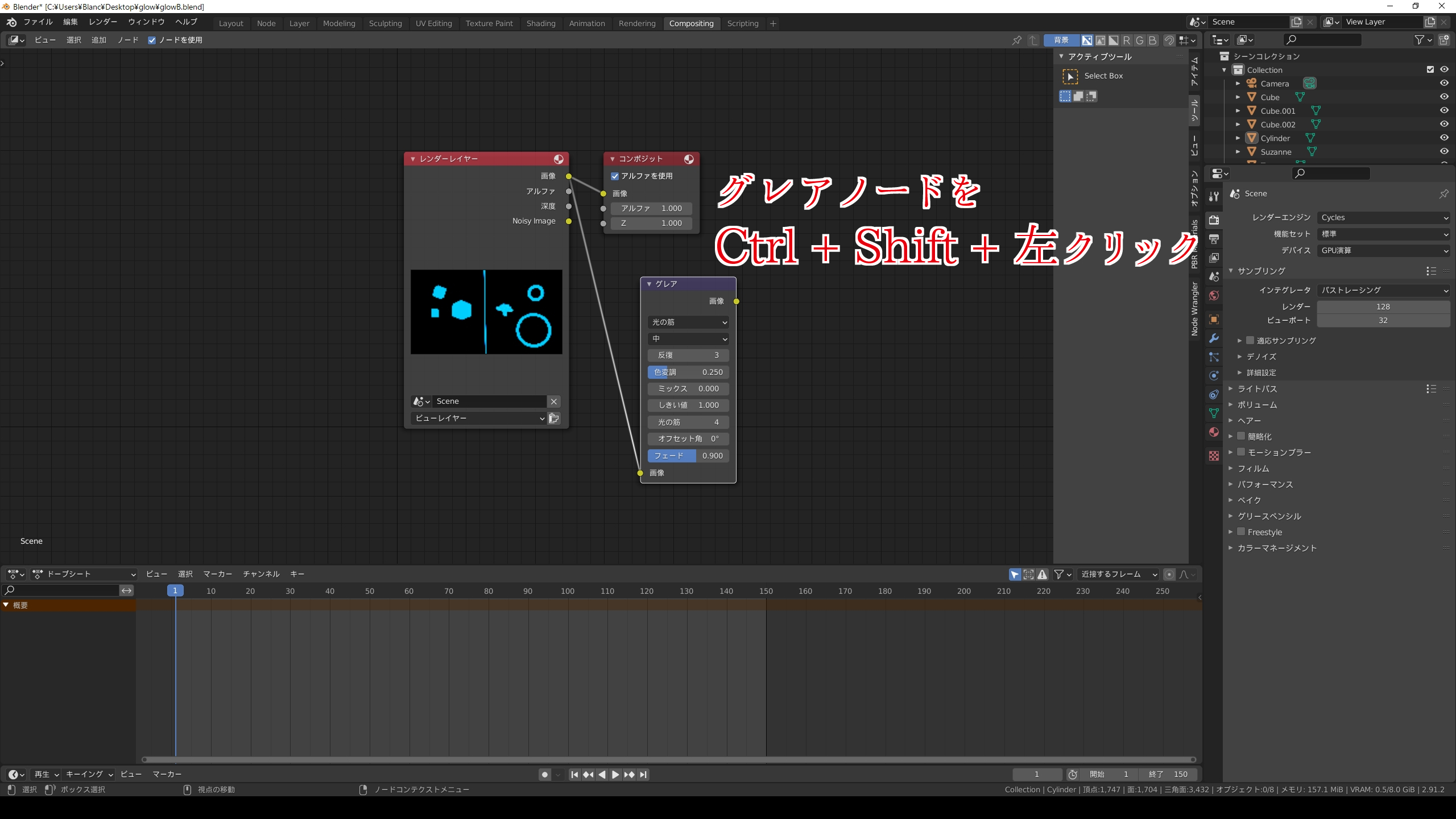
「レンダーレイヤー」の画像と「グレア」の画像を接続します。
グレアノードをCtrl+Shift+左クリックすることでビューアーに出力できます。

ビューアーノードが接続され、背景に結果が表示されます。
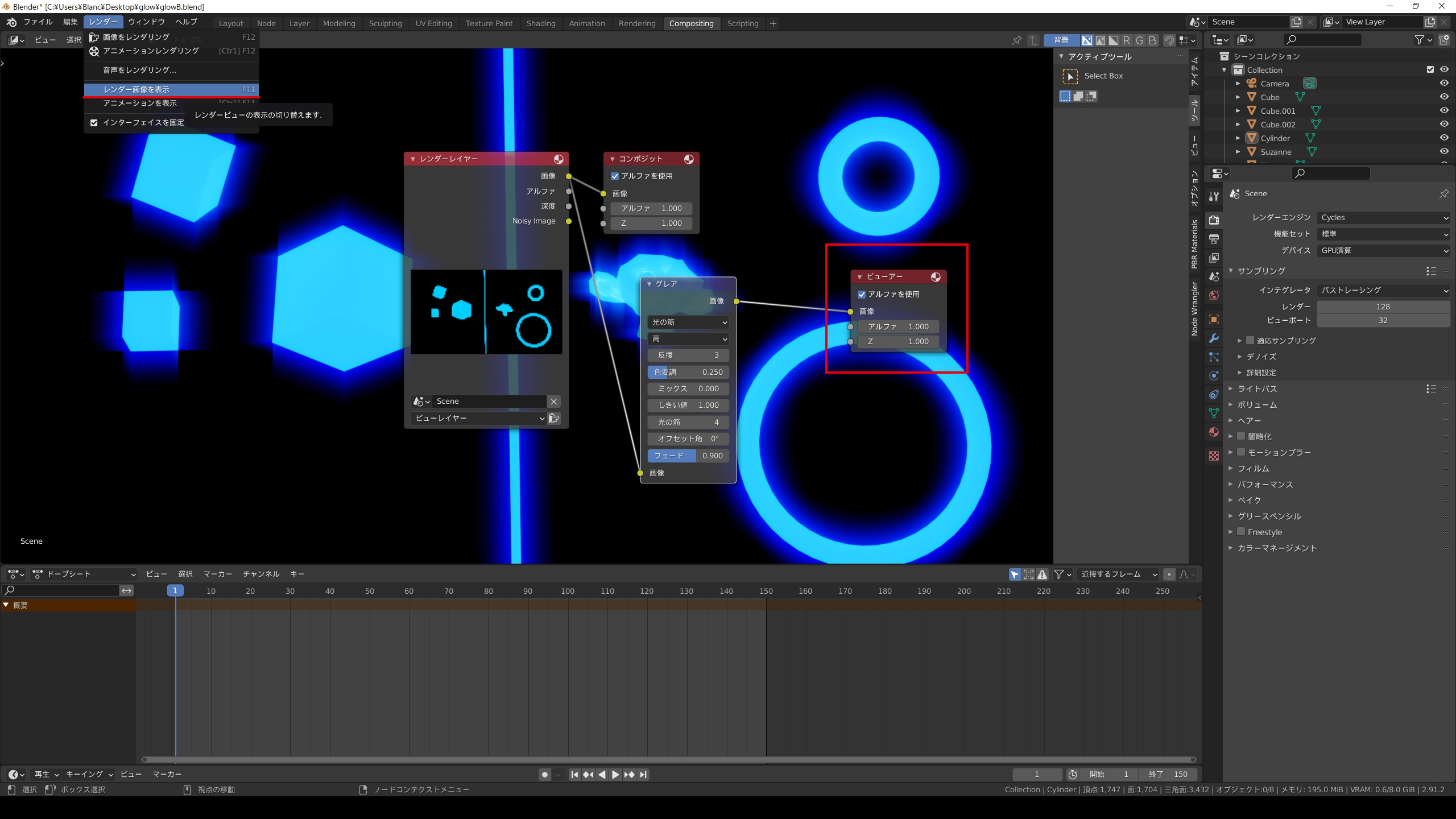
左上のレンダーから「レンダー画像を表示」をクリックして、先程レンダリングした画像を表示します。

上部のアイコンから「Viewer Node」選択することで、コンポジット結果を表示できます。
左上の「画像」からファイルを保存することで、画像として出力できます。
これで一通りの設定は完了しました。
あとはパラメーターを各環境に合わせて調整すれば完成です。
グレアの種類

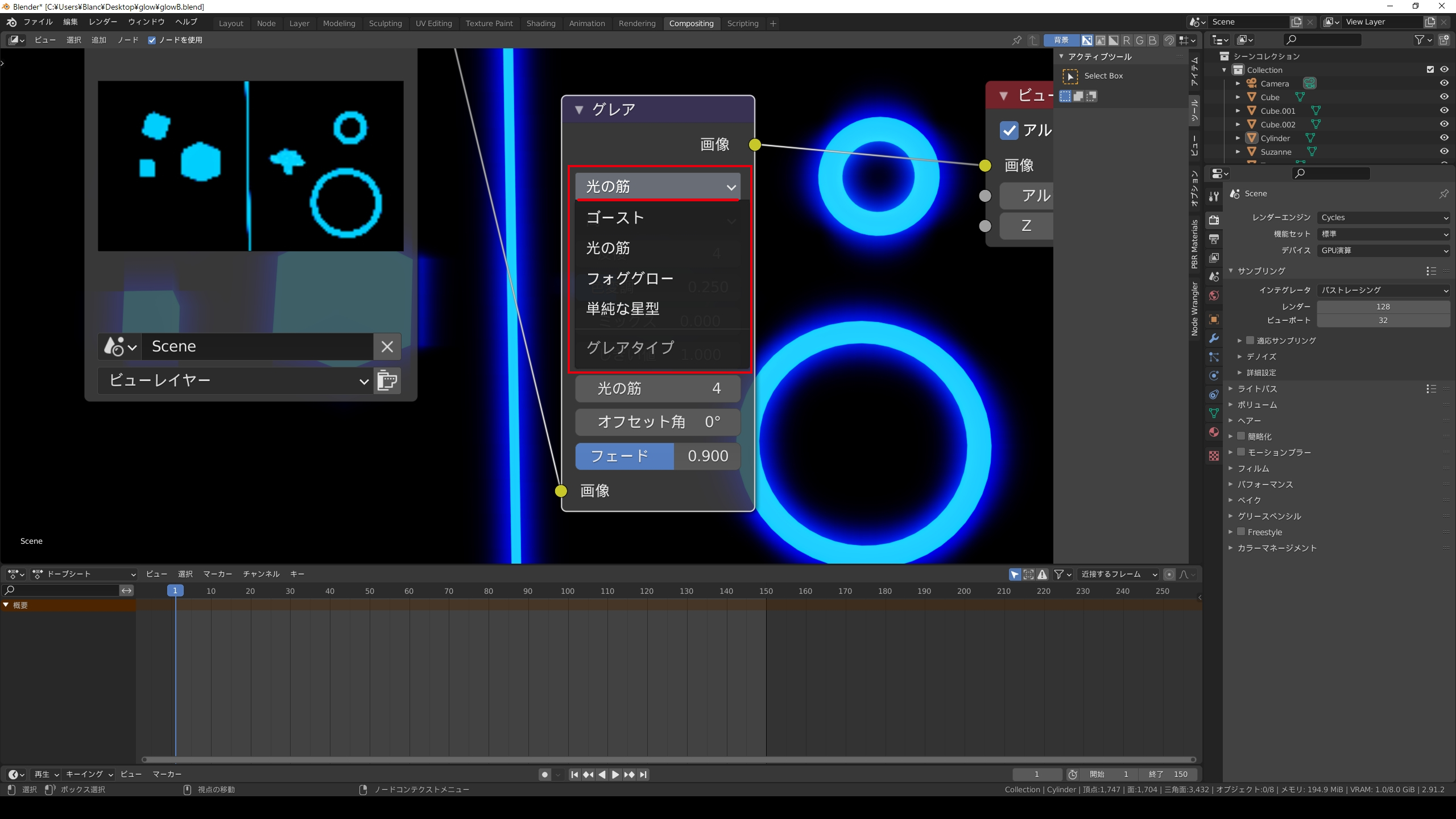
グレアノードではタイプの変更と各種調整が可能です。
メインとなるタイプが4種類あり、それぞれ異なる設定項目があります。

「光の筋」シルエットをずらしたような見た目になります。細かく設定ができます。
こだわる場合はこちらを使いましょう。

「ゴースト」上下左右反転コピーしてぼかしを加えた感じです。
アナログテレビで映像がずれる現象の”ゴースト障害”がモチーフでしょうか。

「フォググロー」最もスタンダードな輪郭から漏れる光です。
お手軽にぼかしを加えたいならこちらです。

「単純な星型」1つ目の光の筋を簡略化したようなタイプです。
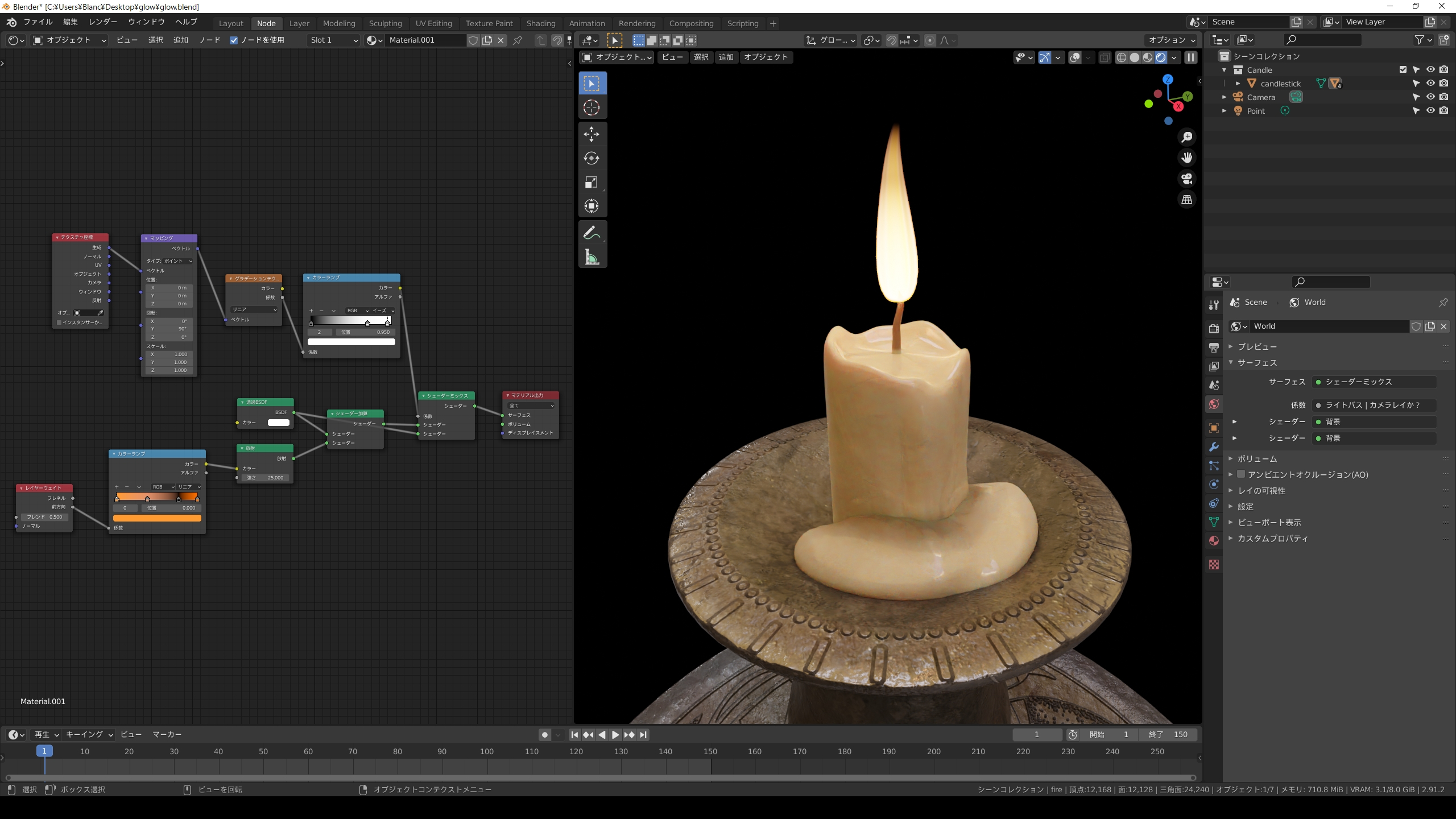
(番外)蝋燭の炎

トップ画像に使用している蝋燭の炎のマテリアルです。
放射と透過とカラーランプを組み合わせることで、炎のような見た目になっています。

グレアはフォググローを使用しています。

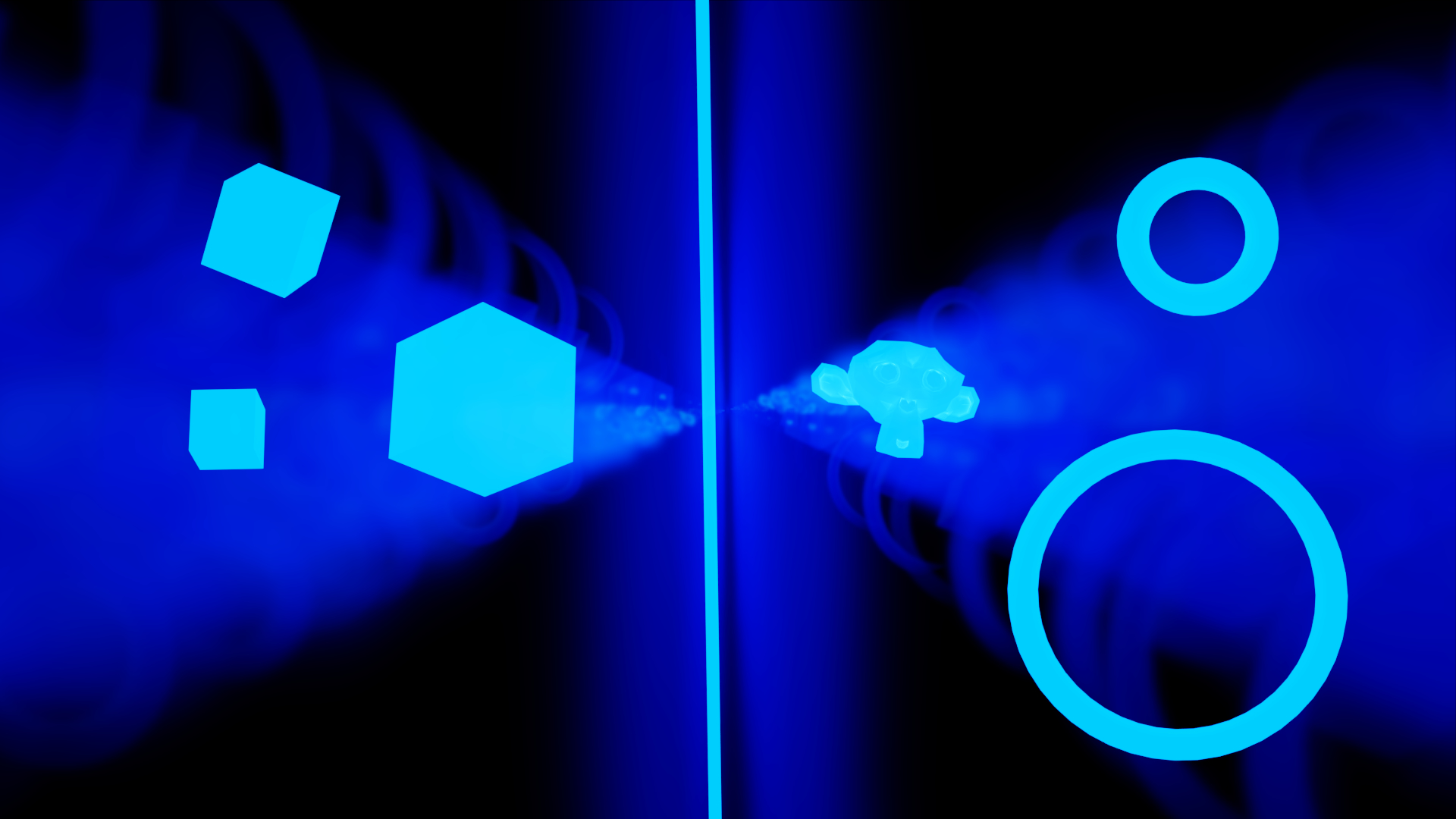
コンポジット結果です。
(追記)グレアを背景透過の画像で書き出す
この項ではアルファチャンネルのコンポジットについて解説します。

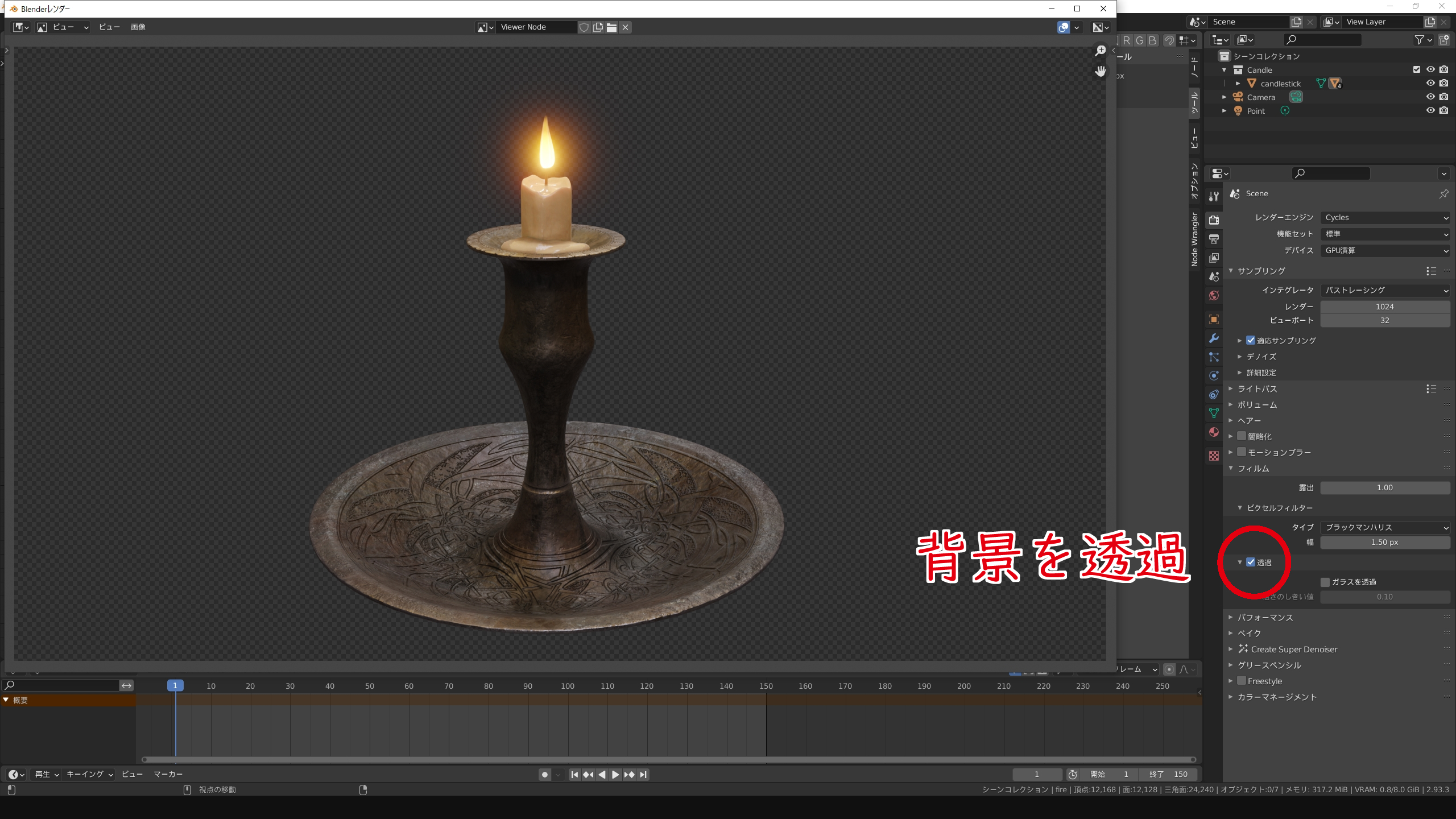
レンダープロパティ→フィルム→透過にチェックを入れることで、背景を透過させた画像をレンダリングすることができます。
しかしコンポジットで追加した描写はそのままでは透過画像として保存できません。
画像を保存すると、このように発光部分が消えてしまいます!

原因はアルファチャンネルの情報がレンダリング時のままになっている為です。
アルファチャンネルとはマスクのようなもので、黒が不透明度0、白が不透明度100となっています。(グレーは半透明)
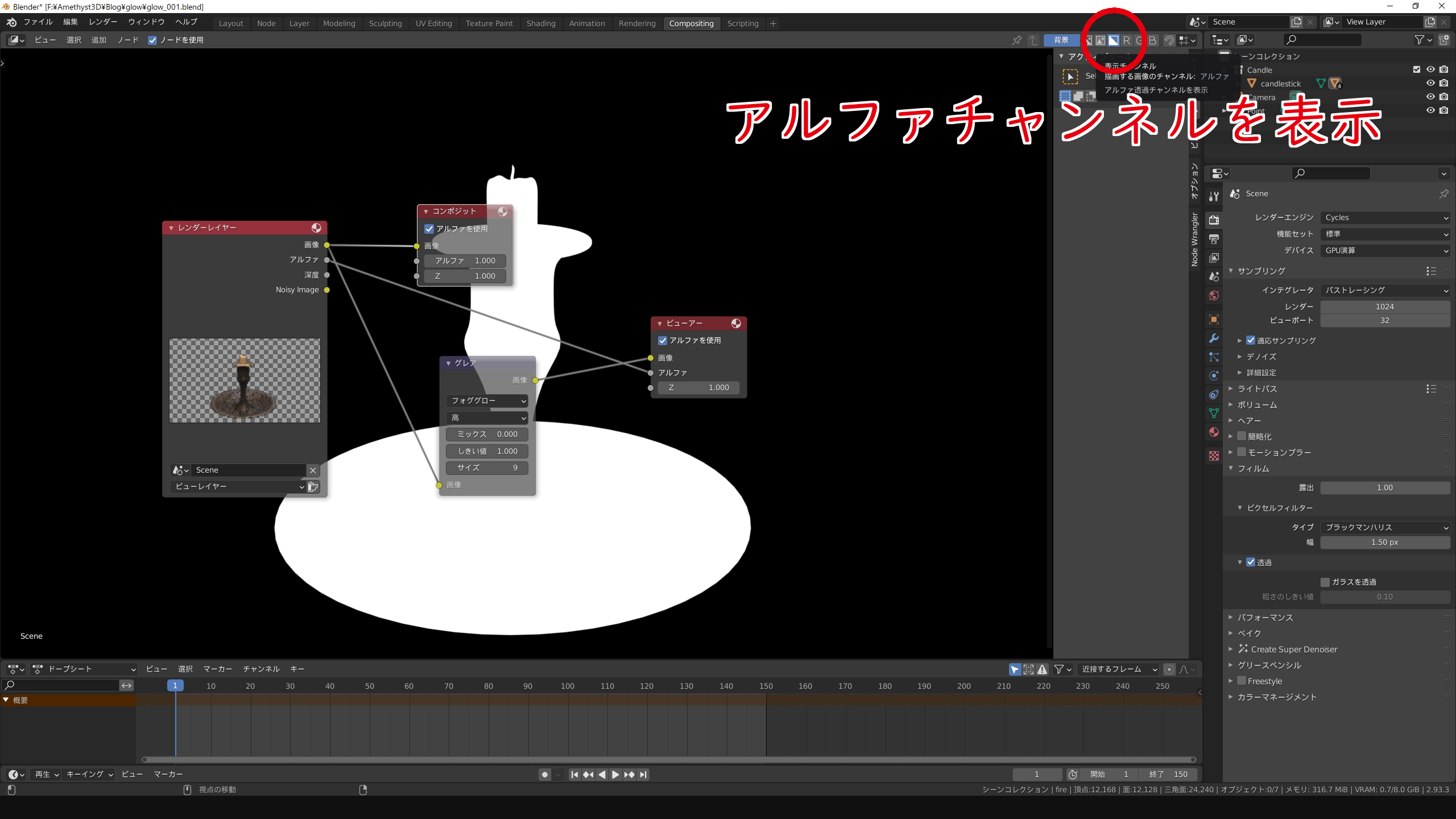
コンポジッターの右上にあるアイコンで、アルファチャンネルをプレビューできます。

このように炎の部分が真っ黒なので出力されないというわけです。

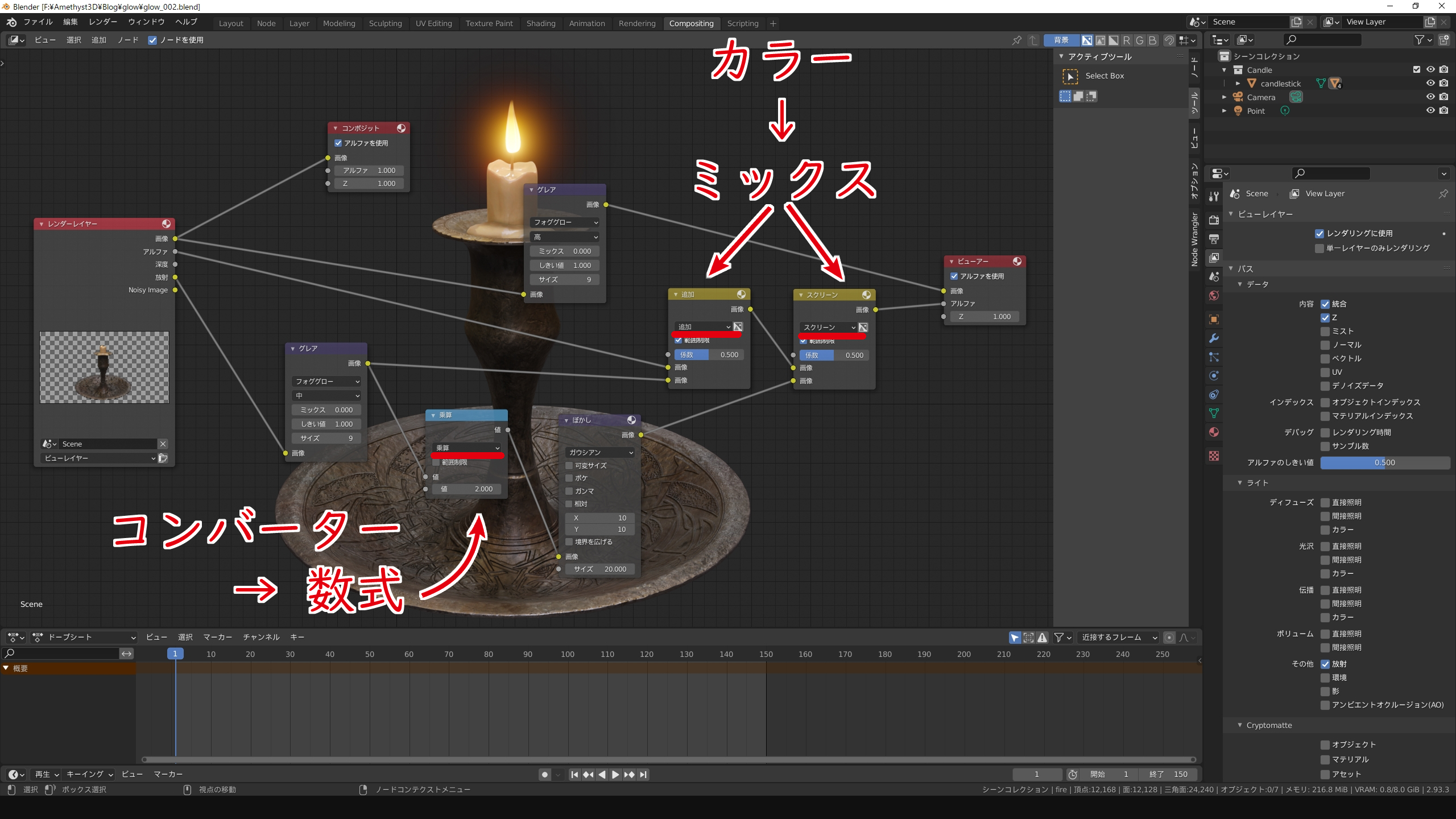
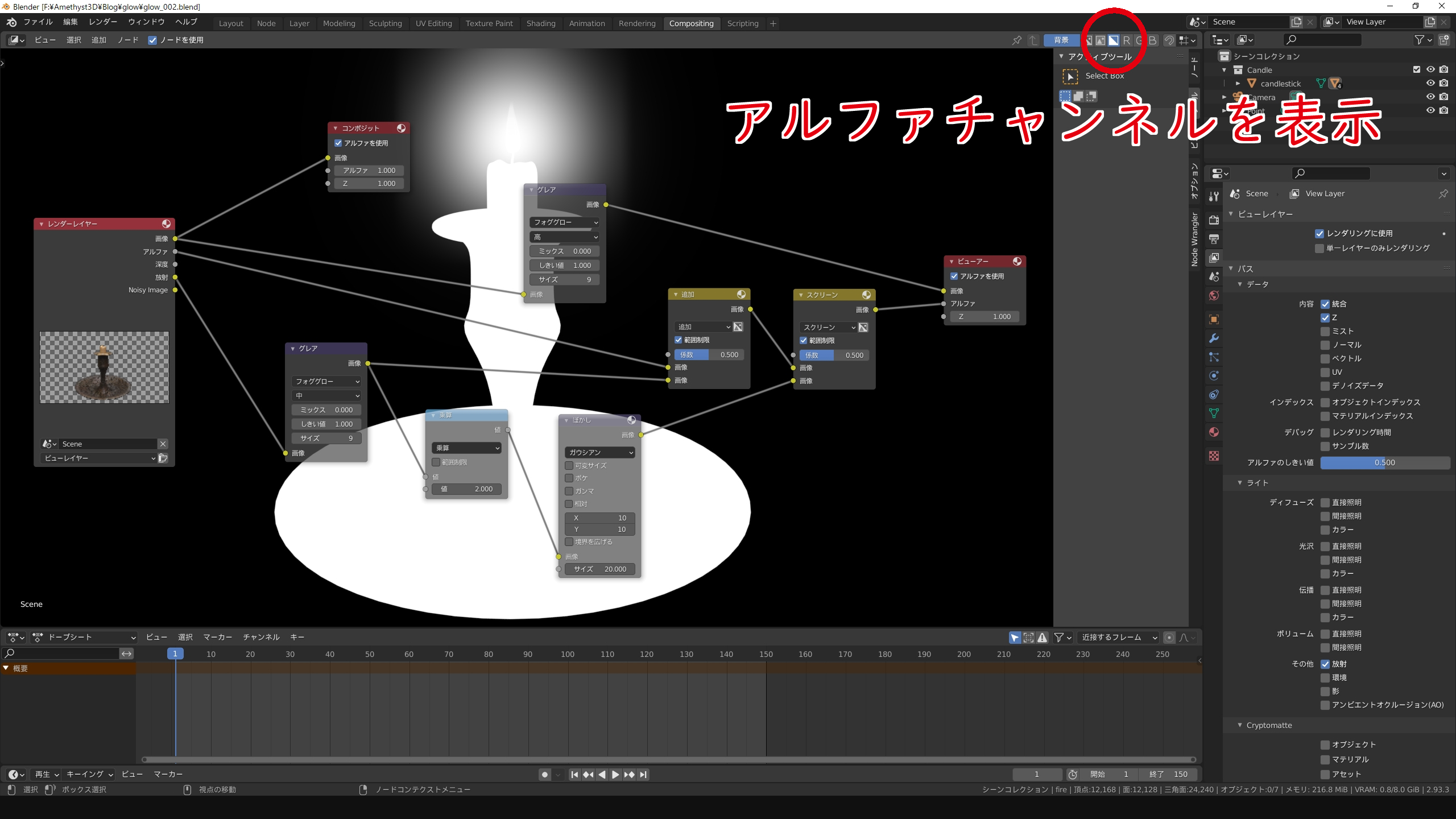
コンポジットで元画像のアルファチャンネルにグレアのアルファを追加しましょう。
ノードの組み方はいろいろ有りますが、今回はこのようになりました。

アルファチャンネルとコンポジット結果の両方を見ながら、数値を設定しましょう。
放射の設定やライティングによって最適な数値が異なるため、各自の環境に合った数値を見つける必要があります。この組み方では特に「乗算の値」と「ぼかしのX,Y,サイズ」が重要です。

出力した画像です。
Cyclesでも簡単にグローエフェクトをかけることができました。
むしろ細かい設定ができ、後から変更もできるので、EEVEEより使いやすいかも知れません。


コメント
記事を読んで大変勉強になりました。
一つ操作でうまくいかない部分があります。
グローの画像を保存するときに、背景を透過にしてpngファイルで保存しても、グローがかかる前のレンダリングの画像しか保存ができません。
背景が透過でなければ、グローの画像が保存できます。
なにか解決方法をご存知ではないでしょうか?
よろしくお願いいたします。
はじめまして、雨使すとです。
背景透過でグローを書き出す方法について、こちらの記事に追記しました。
私の環境ではこれで上手く行きましたので試してみてください!
(コメントを頂くまで背景透過で保存できない事に気が付きませんでした。情報ありがとうございます!)
対応が早くて驚きました。ありがとうございます、
たびたびすみません。
同じようにアルファチャンネルにグレアのアルファを追加してみたのですが、今度はviewer Nodeで背景が透過で出力されなくなりました。
なにが原因か、もしわかるなら教えていただきたいです。
初歩的なところでは”ビューアーノードの「アルファを使用」にチェックが入っていない”が考えられますが、いかがでしょうか?
他にも原因は様々ですが、コンポジットエディターのスクショなどがあれば分かるかもしれません。差し支えなければシーンデータを送って頂ければさらに分かると思います。
本当に初心者なのに、親切に対応していただきありがとうございます。
https://xfs.jp/ZhJFQb
上記のリンク先に練習で行っているファイルがアップロードしています。
よろしくお願いいたします。
数式ノードが追加のままになっていました。乗算に変更したら透過になりました。
一応変更したバージョンをアップしておきます。(しばらくしたら削除いたします)
https://drive.google.com/file/d/1sf_531idneDNPjGmN_O4xN_cYA0sclCr/view?usp=sharing
誰でも最初は初心者ですので、なにかあればお気軽にどうぞ。
ありがとうございます。自分でも、無事透過できました。